Note: this page type used to be called “Email unsubscribe”
If a supporter clicks an unsubscribe link in your broadcast emails, you have two choices of how that link operates:
-
You can immediately opt-out your supporters from a specific question and show them an unsubscribe web page landing page, or
-
You can send them to a subscription management page, where you can display various opt-in questions to show what they are opted-in to, allowing them to change their subscriptions if they wish, and to allow them to give a reason for doing so
This step by step guide will show you how to set up a page for the second option.
Summary of the steps
Here is a summary of the steps we’ll be going through, which you can also use as a reminder if you have created one before. Use the navigation menu to get a detailed explanation of each step.
- Create your email subscriptions page. Create from scratch or duplicate an existing page
- Update your page settings. Determine what template to use
- Add the content of your page. Add text, form fields, and buttons.
- View, test and launch your campaign!
Creating your email subscriptions page
Go to Pages > Create Page or click New page from the page list. You will be shown a variety of different pages you can make:

Click on “Email Subscriptions”. You will be taken to the settings page which you can read about on the next step.
Duplicating an existing page
Alternatively you can duplicate an existing unsubscribe page you have previously created. To do this, go to your list of campaigns (by clicking on Pages > Manage pages in the menu) and next to the one you wish to duplicate, click the button under the “Dup” column ![]() . It will ask you for a new name (the box may further down the screen so you might need to scroll). Enter this and click Duplicate.
. It will ask you for a new name (the box may further down the screen so you might need to scroll). Enter this and click Duplicate.
Click the settings icon ![]() in the toolbar and go to the next step.
in the toolbar and go to the next step.
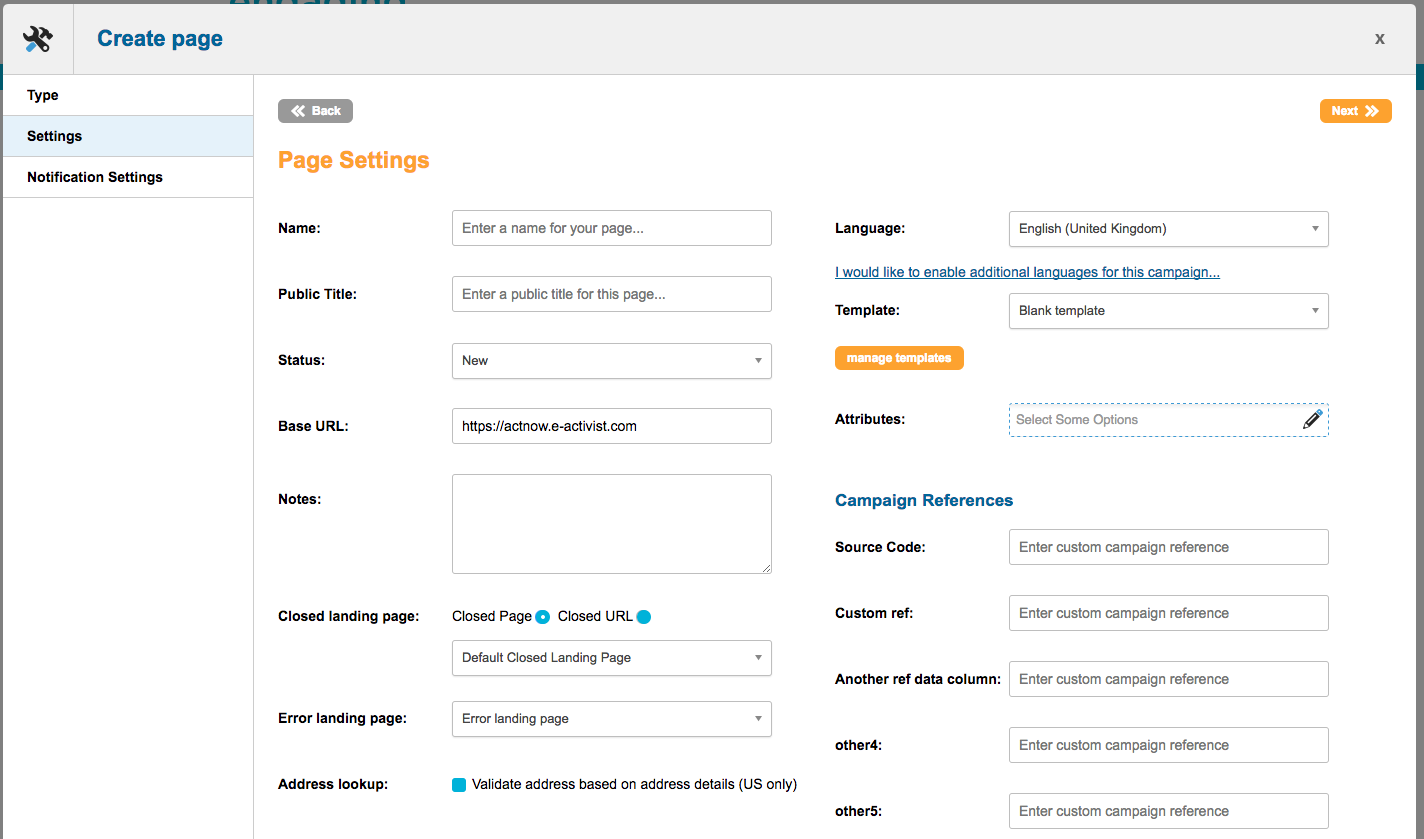
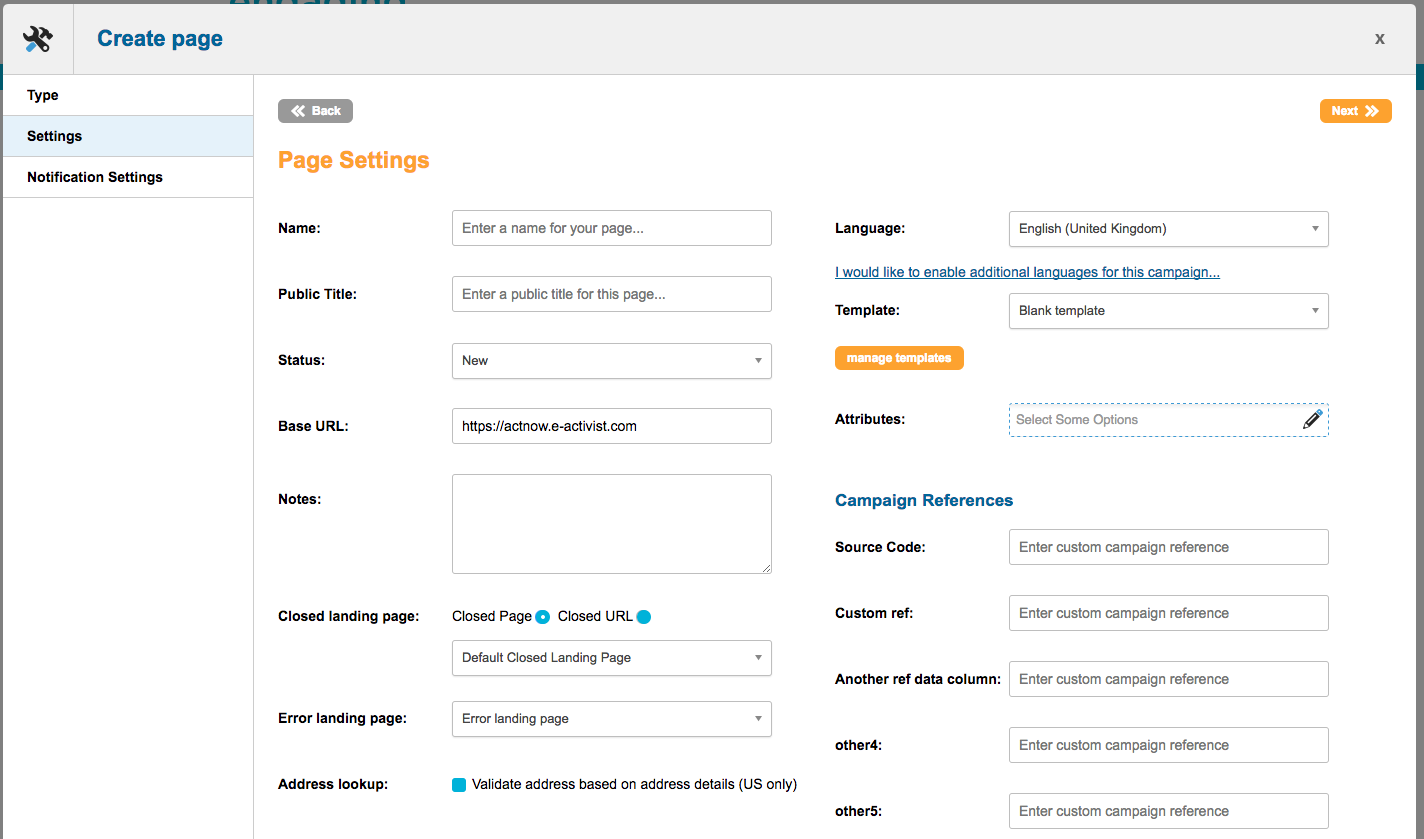
Update the page settings
You can also access this screen via the settings icon ![]()
![]()
![]()


The following fields can be completed:
- Name: This is the reference name of your page for your own purposes (the supporter won’t see this). It is a good idea to come up with a naming convention so you can keep track of your campaigns, which is especially useful when using the query builder. For example, “2017-09 Manage subscriptions unsubscribe page”
- Public title: This field is the public name of your page. You can reveal this by using page tags.
- Status: By default, pages are “New” until you are ready to launch them. New means that the live URL is not available until you set the status to “Live”. You can also close pages here.
- Base URL: The Base URL is the first part of the address of your page. By default this is engagingnetworks.app, but you can read more here about where to set your default base URLs, and here for more about changing the Base URL to something more familiar to your supporters.
- Notes: Any notes you want to add, type in here. This is for internal use and isn’t visible to supporters.
- Closed landing page and Error landing page: read more here.
- Address lookup: US Only – this allows you to validate addresses using postal code mapping. Only valid US address can submit the form.
- Language: You can optionally add the ability to have different locales for your page, so that text blocks, forms and so on show different versions depending on the browser language.
- Template: The template determines how your page looks – the header and footer, as well as fonts, colours and so on. For more about templates, click here.
- Attributes: You can optionally categorise your page according to Attributes.
Once you click next, you can optionally set notification settings which will can send you an email when a supporter completes the page. Click Save and the admin screen will close, showing you the page-builder itself.
Add the content of your page
Once you have completed your page’s settings, you will be taken to the page editor which allows you to add content such as text and form fields to your campaign.
An unsubscribe page typically has form fields for their email address (so the system knows who they are) and any opt-in questions you wish the supporter to manage. All these fields are pre-populated when linked from an email campaign’s unsubscribe link. This differs from other campaigns, such as petitions, where opt-ins are not pre-populated with the current setting.


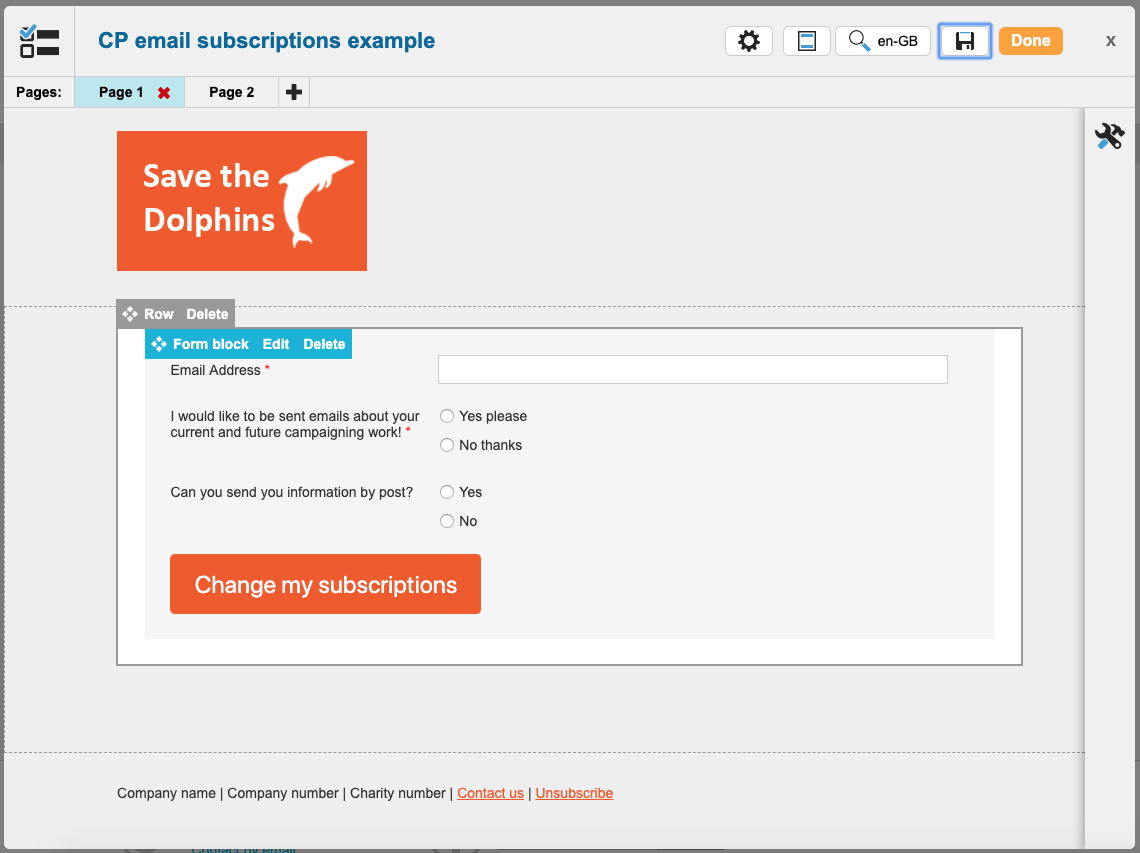
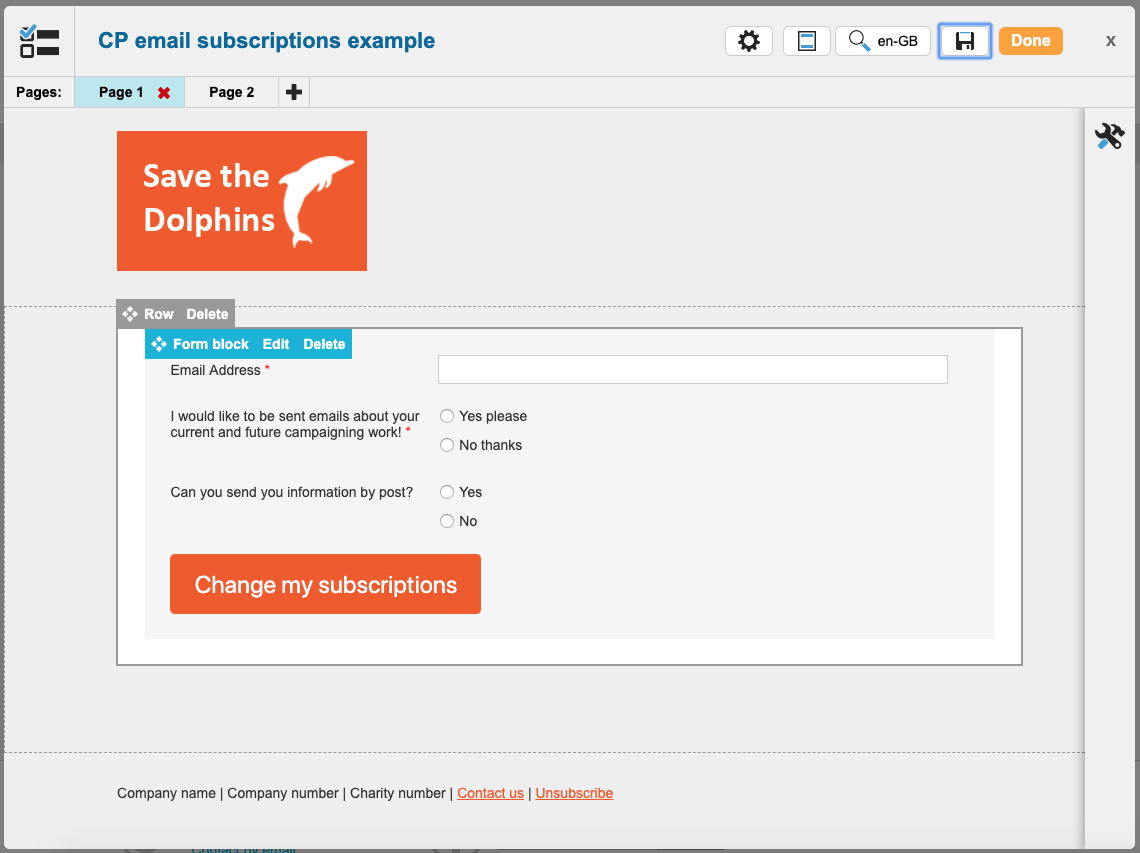
This editor is “WYSIWYG”, and shows how your page will look once it is live, allowing you edit the page by dragging in components, and hovering over them to edit them or move them around.
Pages
Note that you are on “Page 1” initially. You can have several pages, allowing the supporter to step through the campaign step-by-step. You can navigate between pages using the “Page 1, Page 2” buttons at the top. A common set-up for unsubscribe pages is:
Page 1
- Two-column row
- Left column – a Text block explaining what this page is about
- Right column – a form block for the supporter which includes their email address and any opt-ins you wish for them to manage, along with a submit button. Note: you could also add a question here asking them why they are unsubscribing.
Page 2
- One-column row
- Text block saying thanks to the supporter and that their settings have been updated
Rows hold the content of your page, and can be one or two column. You can only drag components into “rows”, shown as a white box with a dotted border in the screenshot above. For more about rows, click here.
The toolbar
By hovering over the toolbar on the right you have access to the types of content you can add. For more about the toolbar, click here.
Components
To add a design element to your page layout, click on the name of the tool to show which items are available. Once you have identified the item you’d like to add to your page, click and drag it into the layout. A common component is the “text block”, for example, which allows you to add formatted text to your page, and a “form block” that allows you to add form fields and questions, such as email address or an opt-in checkbox, as well as the submit button. For more about components, click here.
You may also want to include social sharing buttons, allowing the supporter to share your campaign by Facebook, Twitter or Google+.
Also consider whether you wish to add an automated thank you email – to do this, go to auto responders in the toolbar. More here.
Save, save, save…
Remember to continually Save your page as you add components and edit them. You can lose your amendments if you close your browser tab or the editor itself.
Test and launch your campaign
At this stage you should now save and view your page.
Click the orange “Done” button to validate the page once you have saved the page and are ready to test it. This button reports on any missing elements, and reminds you about other things you may want to think about.
You can then view the page as if it were live by clicking the Preview button. The page is shown in a new tab in “DEMO” mode (which you can confirm by viewing the URL – it will end with “?mode=DEMO”).
Note: If you have created versions for different locales or profiles, you will be able to view them via the preview button.
Make it live
Once you are happy it looks ok, change the status from New to Live. To do this, click the admin button and change Status from New to Live, then click Save.
In the Page Builder list of pages, you can then click on the name of your page to view the live URL.
Linking to this page from your email campaigns
You can link to this campaign, for example in your email template’s footer, so that supporters can land on the page and manage their opt-ins.
To do this select the text you’d like to make into a link in your email campaign or template and click the blue “Insert unsubscribe link” button:
![]()
![]()
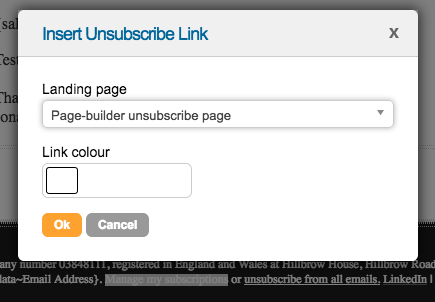
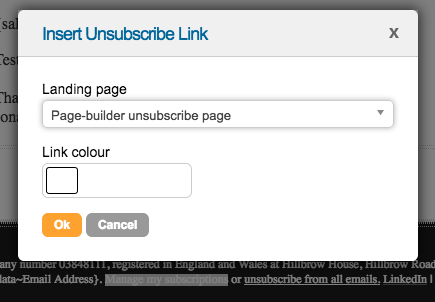
You will be shown a pop-up where you can choose your new unsubscribe page from the “Landing page” dropdown. The Landing page dropdown shows all your unsubscription page-builder ages as well as landing pages that show after someone unsubscribes from a specific opt-in question. If you select your new unsubscribe page, then the opt-in drop-down will vanish since the supporter manages their opt-ins on the page rather than just by clicking a link:


When your supporter clicks on this link, they will be taken to your new page with their information pre-populated.
Test the page
It is recommended you now test the live page by sending yourself a test campaign email, and clicking on the link. Confirm whether your subscriptions pre-fill as expected and update when you submit the page.
