Skill Level
You will need knowledge of HTML and CSS.
What will I learn?
In this article you will learn how to create dynamic templates using variable replacements
Once you have your base template ready to go, you may also want to include additional quick modification options in your email that will allow you to do things such as easily adjust image sizes or select from an option of branded colors.
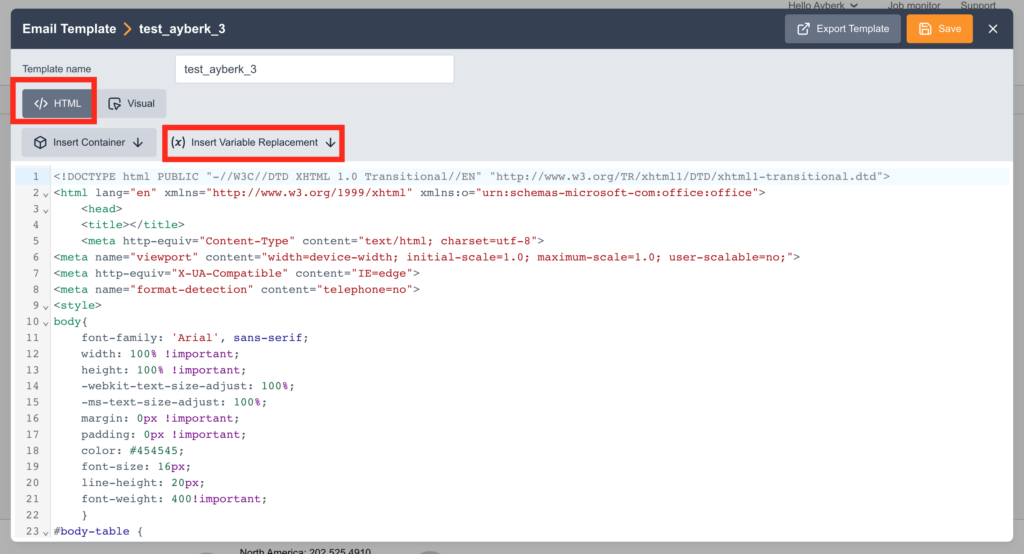
To do this, you will need to insert Variable Replacements inside your template.

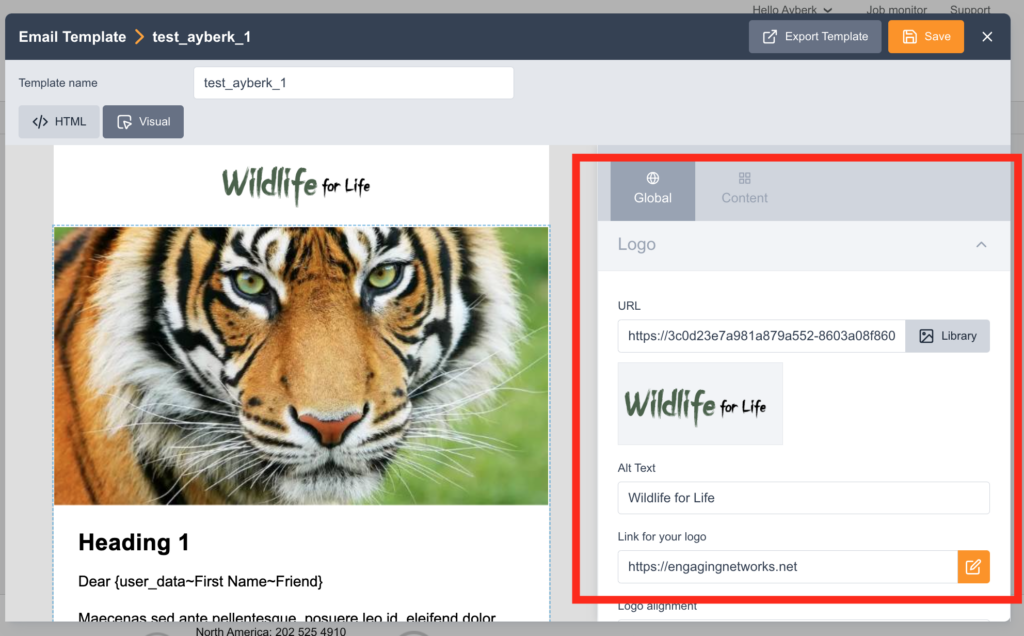
For instance, if your email template has variables for the logo section, you will be able to modify the logo without any further coding skills after you add your variables in the HTML template.
Variables can be added from the email templates’ HTML section.

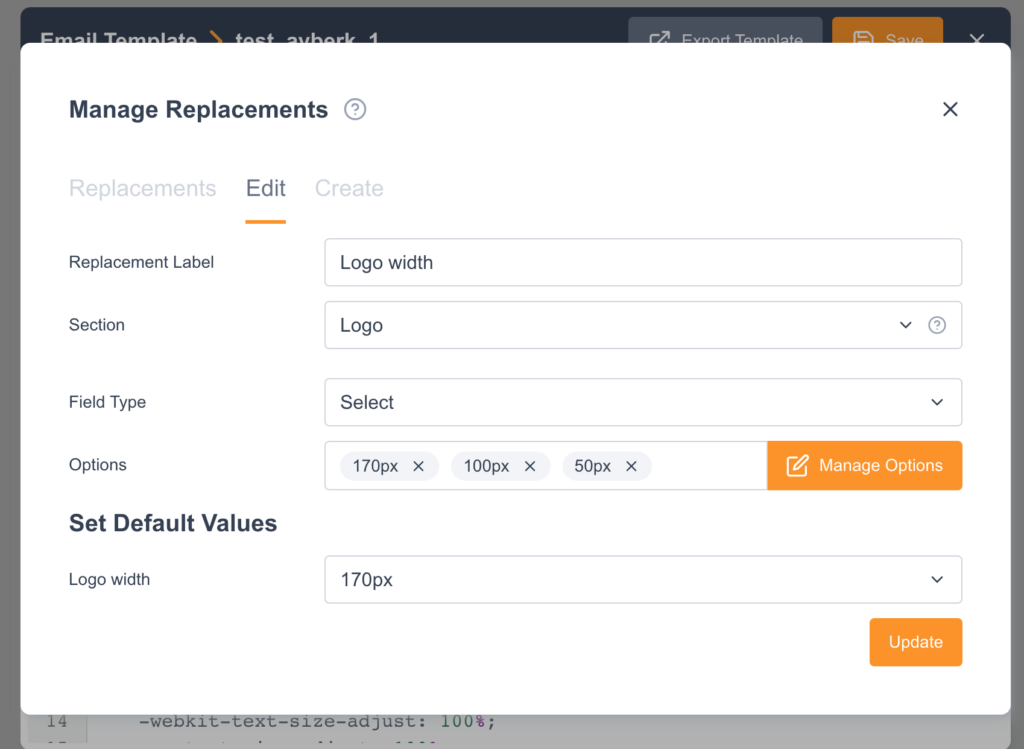
You can create many different kinds of variable replacements depending on your needs. The field types below are available to insert as variables:
- Color Picker
- Image
- Image URL
- Link
- Rich Text Editor
- Select
- Text

Example
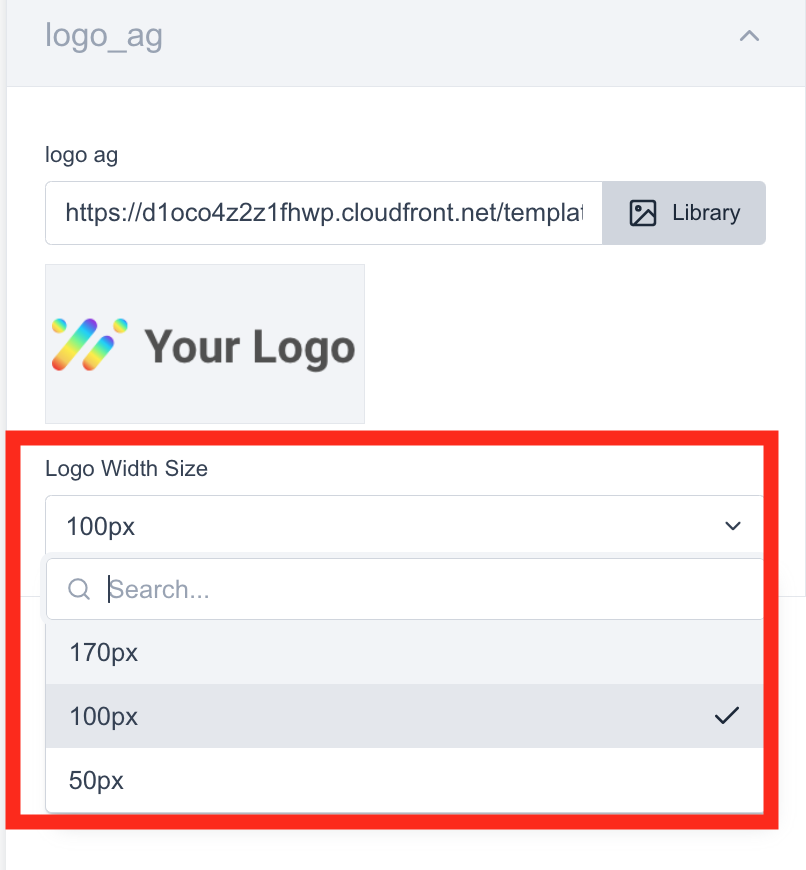
If you want to add image width size variables for your logo inside your template, you can insert a select variable replacing the size specs written inside your code, so users can select predefined image sizes for their logo.

When you insert a Variable Replacement for your logo width, you will see a select box displaying the values you defined. In this template, there are three widths that have been defined and are available for selection when building the email: 50px, 100px and 170px.