To create a new email campaign go to Email > Manage Emails and click on the “new campaign” button.
![]()
Decide on the type of email to create
You will then be asked to name your campaign and to select the type of email to send.
- One Email Campaign – send a single email to your list
- Split Test Campaign – send multiple emails to your list to test their performance (more information)
- Conditional Content – send different content to supporters on your list based on data profiles (more information)
- Split Test Conditional – send multiple emails containing conditional content to test their performance (more information)

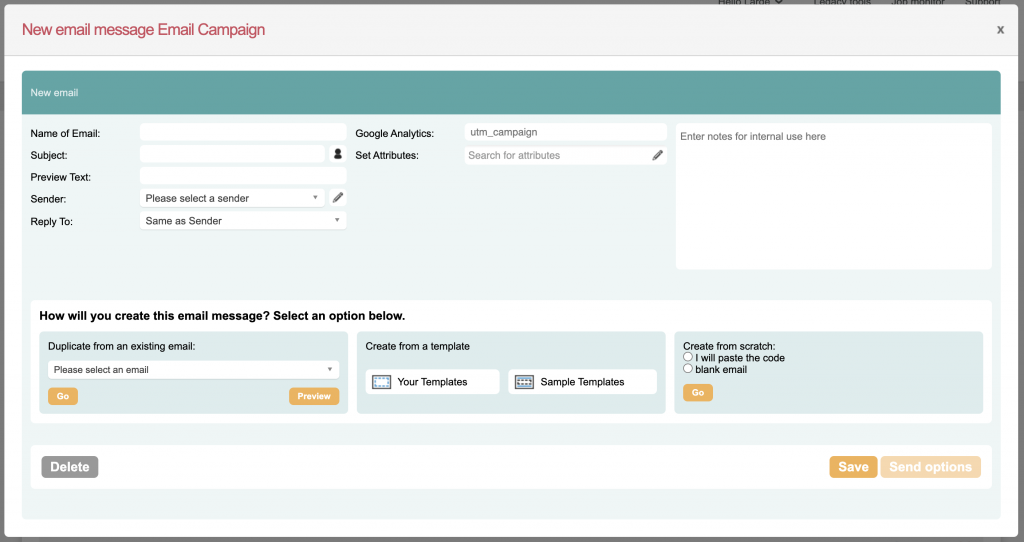
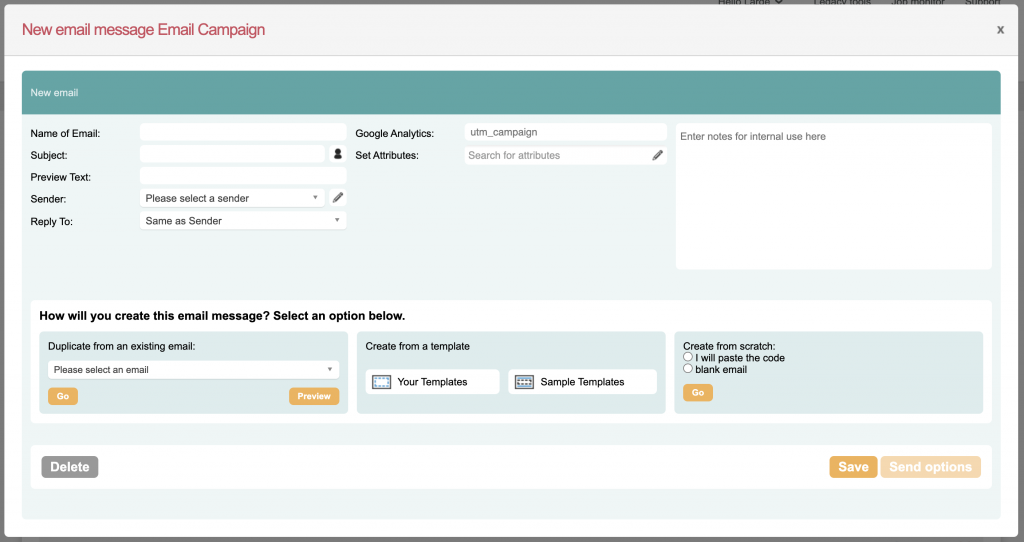
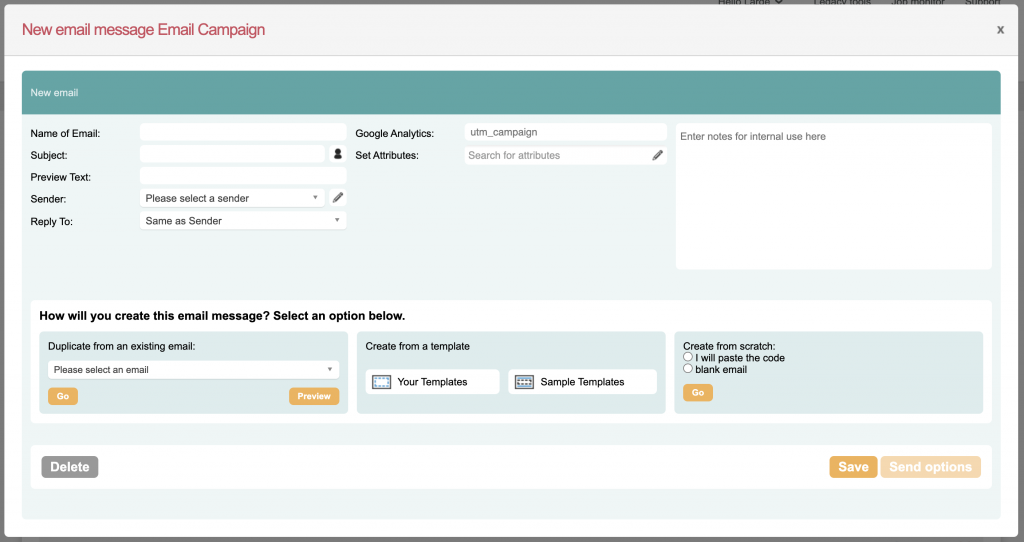
Once the campaign is created you will then go into the admin section of the new email.

Below is a description of the fields and what you should enter.
|
Field |
Description |
|
Name of Email |
This is the name of the actual email message, not the email campaign. This name will be displayed in reporting and various selectors, so a name that describes the email or email campaign is useful. |
|
Subject |
The subject of your email. |
|
Sender |
The email address your email will come from. |
|
Preview Text |
Abbreviated copy from an email that is displayed in supporter inboxes usually next to or underneath the subject line. |
|
Reply To |
The email address that will receive any replies to your email blast. This is set to “same as sender” by default. |
|
Google Analytics |
This will be the utm_campaign value included in your URL’s. |
|
Set Attributes |
You can assign any pre-existing attributes to your email campaign. Attributes are created when creating campaign pages in either Advocacy or Fundraising. |
|
Notes |
Add any internal notes here. |
|
Profiles (conditional content only) |
Set the supporter profile that will be the recipient of the conditional content email. |
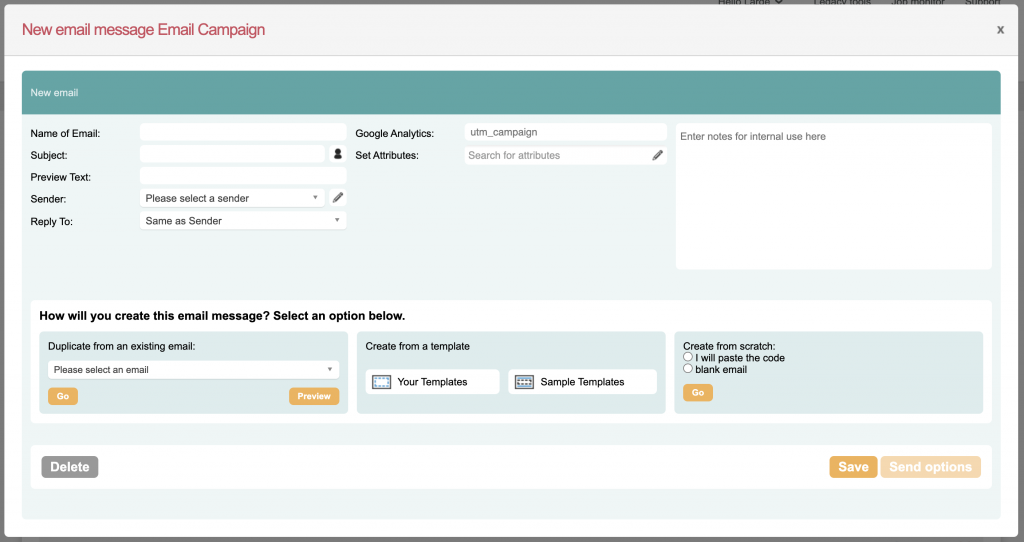
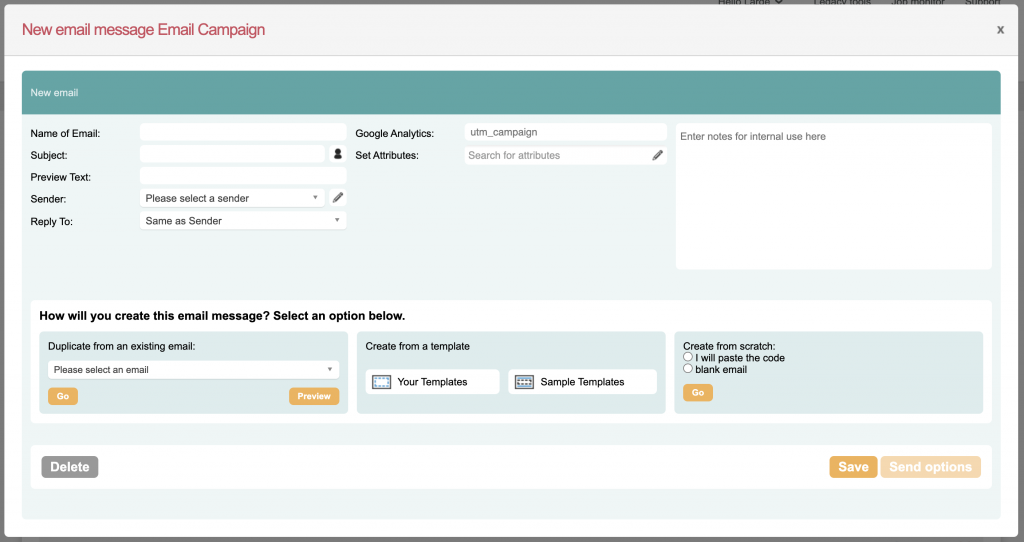
You now select the way you would like your email to be created:
- Duplicate an existing email.
- Create from a template.
- Create from scratch.

Then click “Go” to build the email or “Save” to save your email to edit at a later time. You also have the option to delete your email at this point as well.
Once you have created your email campaign, you can begin building your campaign’s content.
Decide on how to create your content
After creating your email campaign, you will be given various options of how to build the email within it:



- Duplicate from an existing email – this lists all your existing email campaigns. You can choose one of these and it will load that into the editor for you to amend it. Note: ensure you update the Plain Text version.
- Create from a template – by clicking Your Templates, you can load one of your email templates as the basis for your campaign. This is the usual recommend method of creating your email content. If you wish you can also load one of our Sample Templates, although we would recommend personalising these to your brand in the templates area first.
- Create from scratch – this allows you to start from an empty email. This is useful if an agency has given you the code to create your email, and you just want to paste it in, or if you wish to make it yourself without any design elements.
Once you have selected your method, click Go below your choice.
Two different kinds of email editor
In November 2017, we introduced a new email editor, the email-builder, which operates in a similar way to the page-builder with the ability to edit content by hovering over it, or moving components by dragging.
You won’t always see this new editor – templates you made before the November update will use the “legacy” editor. You can tell which templates use which editor by the symbol next to them in the templates list:
| New style template – will use the new editor | |
| Legacy template – will use the old editor |
We’ll cover both editors here.
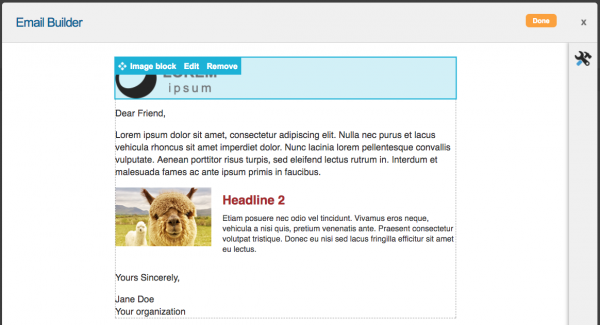
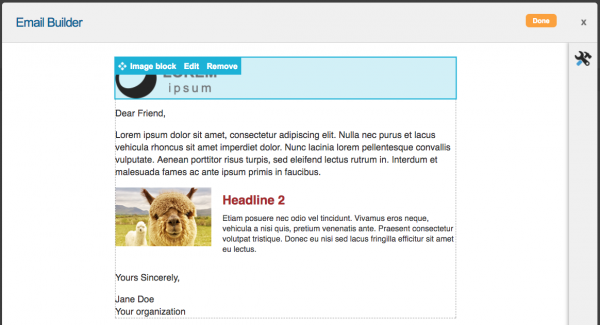
Email-builder (newer editor)
The “new” template editor allows you to hover over components to amend them with your own text, links or images. Code inside the template determines whether you can add new components, which ones are editable, or whether some are repeatable.


Text blocks
A “text block” is a region of content that contains paragraphs, links, insertable fields such as first name, and images. To edit a text block, hover over it and click Edit.


You will be shown the editor, which allows you to set text as headers (which will format them depending on your template), bold text, insert images and so on. Some useful ones are:
|
Button |
Description |
|
Insert image
|
Insert an image into your email content. You can upload a new image, or browse for existing ones. |
|
Insert from Word
|
When copying and pasting text from Word or the internet, you can bring in unwanted styles. This button “cleans” the content you have copied and pastes it without those unwanted styles. |
|
Insert link
|
Do not use this to insert links to web pages. Use one of the blue insert link buttons instead (see below) otherwise it will not be able to track clicks. This button is useful however for linking email addresses. |
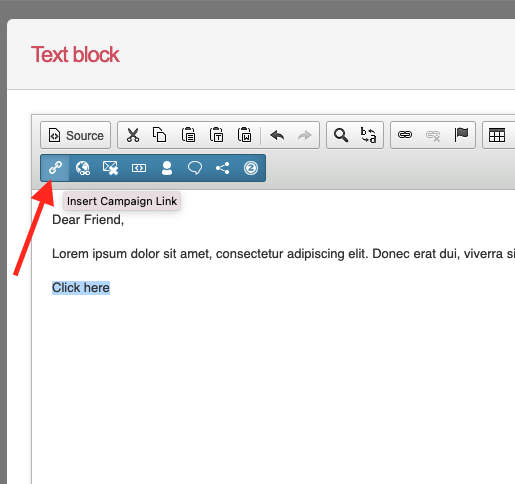
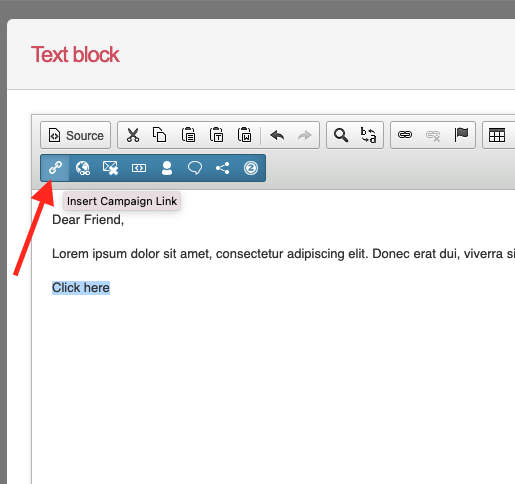
There are also some dynamic buttons (in blue) that allow you to insert special content into your block.
![]()
![]()
|
Button |
Description |
|
Insert campaign link
|
Links the selected text to an Engaging Networks campaign or donation page. Benefits By using this insert tool, the number of clicks for each inserted link will be recorded and available for review in reporting. Supporters’ details will also be pre-populated in the form fields on the landing page, providing that this supporter data is stored in your account (beyond email address). Name: Add a reference name for the link that you are inserting. Tracking id: If you have added tracking parameters to your actions, you can now link to specific tracked URLs. Select the tracking parameter and the dropdown below will update to display campaigns that are using this specific tracking id. Campaign: Select the campaign you would like to link to. Start page: Select the start page for your action: usually you will direct supporters to page 1 and pre-populate their data. But if you have a campaign that is 3 or more pages long, you can direct them to page 2 which will pre-fill page 1, which means they can continue without needing to put that data in again. Note: you cannot create “one-click” petitions. Link color: This creates a span around the link of your chosen color, which is sometimes required for certain email clients for them to display the link as you choose. Append custom URL parameters: If you want to add additional parameters to your link, such as transaction.donationAmt=10 to force a different default donation amount, you can do so here. |
|
Insert external URL or static page
|
Links the selected text to a URL outside of the Engaging Networks system (e.g. your website). Benefits By using this insert tool, the number of clicks for each inserted link will be recorded and available for review in reporting. Name: Add a reference name for the link that you are inserting. External URL: The external webpage you would like to insert a link to. -OR- Static page: You can select a static page that is built and hosted within your Engaging Networks account. Link Color: Sets your link color. Some mail clients such as Outlook are then more likely to display the link color correctly. |
|
Insert unsubscribe link
|
To manage your lists correctly you will need to offer your supporters the opportunity to unsubscribe from your list. If you are only using one opt-in question, the simplest way to do this is to set up an unsubscribe link. In this case, supporters click on the link to unsubscribe, their ‘opt in’ response to your default opt-in question will be changed from a ‘Y’ to a ‘N’. Their record will not be deleted from your account, as they may opt back in at a later date by taking action from your website. When you highlight your unsubscribe text and click this button, you’ll be presented with two drop downs. Opt-in question: Select the opt-in question associated with this unsubscribe link (you might have more than one default opt-in question in your account). Landing page: If a supporter does click on the link, they will be taken to a page that confirms that they have unsubscribed. You will need to set this up in Pages > Components > Web pages, and create a new “Unsubscribe” type page. Alternatively, you might want to send your supporters to a subscription preferences page, particularly if you are using more than one opt-in question. Visit this step-by-step guide for more details. Note: you may want to add this to your email template so you don’t have to add this in each time you make a new email campaign. |
|
Insert view in browser link
|
Not all email clients render emails the same. As part of the template, you should give your supporters an option to view the email in a browser. When they click on this link, their default browser will open and it will display the email as a web page. The supporter can then click on any of the links in your email and take action from there. Highlighting copy such as ‘Can’t read this email? Click here’ and then clicking this icon will create a hyperlink to a page view of your email for the supporter. The related page will be added to the email at the moment of sending the email. Note: you may want to add this to your email template so you don’t have to add this in each time you make a new email campaign. |
|
Insert – user data
|
Select any of the user data fields from the dropdown and add them to the content by clicking on the insert button. When the supporter opens the email, the tag will have been replaced with the relevant information. For example: first name, country, or city. You will need to make sure that this data is in your account records otherwise there will be blanks in the email message. You can also include “fallbacks“. |
|
Insert salutation
|
Legacy tool. Please use the Insert User Data tool (above) in place of these. To individually address each supporter, you can insert a customized salutation into your message templates. This is entirely customizable based on the form fields in your account. For example ‘Title’, ‘Surname’, or just ‘First name’. If information is unavailable for some supporters, then you can set a default salutation to appear instead – for example, ‘Dear Campaigner’. You will need to set up the salutation format first before inserting it into your email. Click here for more |
|
Insert social sharing
|
You can include social share and social follow tools to link your campaigns or fundraising pages via Twitter, Facebook, Google+ or LinkedIn. Supporters receiving the email will be able to share the campaign directly via an image for that social network. Click on the “Insert social sharing” icon and select the social networks you would like to insert. Upon pressing insert, a placeholder will be inserted into the email. Once the email is sent, the live “plug ins” will be substituted. If you cannot see the campaign that you would like to share, it is due to the relevant campaign not having the required details entered into its social settings. |
|
Insert suggested gift value
|
If you have enabled Highest Previous Contribution in your account settings, you can use this tool to insert a supporter’s “Next Suggested Gift” into the email. The value inserted to the supporter will leverage the rules you have set in a “Next Suggested Gift block”. Click here for more. |
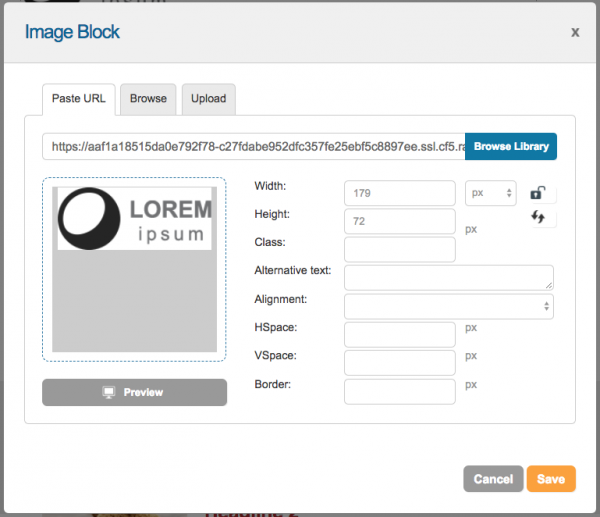
Image blocks
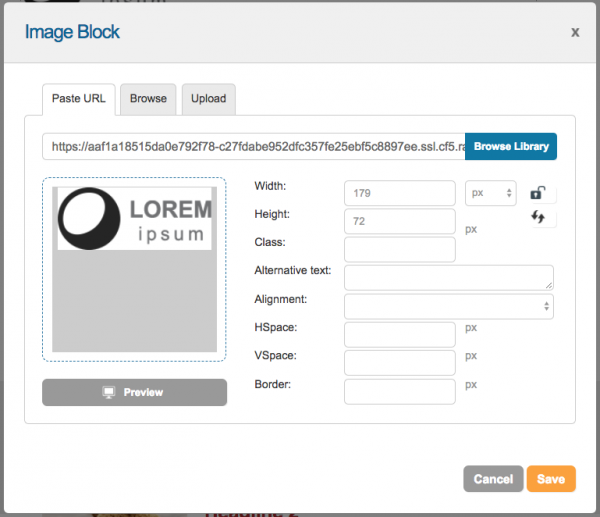
Image blocks can only contain an image, and are useful if you have a specific layout that you don’t want to change.
To edit an image block, hover over it and click Edit.


You can browse for previously uploaded images, or upload new ones. The Width and Height will default to the actual pixel size of your image. You may want to restrict wide images so they don’t mess up your layout, for example by giving them a 100% width (and auto height).
You can give them “alternative text” should they not load for the supporter.
Adding new blocks
You can drag in new blocks, if the template allows it, by hovering on the right-hand toolbar and dragging new components into your design.
Repeatable blocks
Repeatable blocks are groups of components and html that can be repeated or deleted. This is useful for newsletters where you might have several stories in one email. Whether a template has repeatable blocks is determined in the template.


Completing your email
Once you have made your amendments, click the Done button and you will be brought back to the email campaign screen.
Plain text version
The plain text editor is where you build your non-HTML version of the email. This is important for deliverability and a basic best practice for bulk emailing. To make it easier you can click on the “Generate plain text from HTML” button.
![]()
![]()
Note that if you edit the visual template again, the plain text does not automatically update.
Saving your email
It is important to Save your email campaign at regular intervals and before testing and sending.
Testing and sending your email
The next step is to test your email and then to send it. Read on by clicking here.
Template editor (legacy)
You will see this editor when creating from “legacy templates” which were created before the November 2017 update, or when duplicating from emails that used a legacy template.
When building your emails you can choose to work in the Rich Text Editor (above) or the Advanced HTML Editor (below).
You can also edit the plain text version (below).
Rich Text Editor (legacy)
The Rich Text Editor is a “What You See Is What You Get” (WYSIWYG) editor that allows you to visually create your email like you would a Word, Google or Pages document.
You can use an existing template and modify only select parts or start from scratch.
Advanced Email Editor (legacy)
The Advanced Email Editor allows you to edit the source HTML of your email with dynamic color-coding of elements. Tool tips help to identify incorrectly formatted code.
You also have the ability to collapse/expand HTML tag groupings.
Plain Text Editor (legacy)
The plain text editor is where you build your non-HTML version of the email. This is important for deliverability and a basic best practice for bulk emailing. To make it easier you can click on the “Generate plain text from HTML” button.
Customizing emails (legacy)
You can use the Rich Text Editor to format the text and layout as well as insert images and styling as mentioned above. You can also customize your emails using the Engaging Networks WYSIWYG tools – see above.
Inline CSS
Enabling this feature on your emails will help increase the odds that your email will look good on all platforms. By enabling this setting on the email message, Engaging Networks will convert all of your styles upon sending, even if you’ve pasted in CSS code in the header of your email. This structure can be preferable for a handful of email clients, although the majority of providers do not need this, but it is worth testing your emails to see whether this makes a difference. Note that enabling this can increase the file size of the email.
How does Inline CSS work?
Let’s say you have a style in your email’s <head> section, that makes all links red and bold:
a { color: red; font-weight: bold; }
then if you enable Inline CSS, upon sending the HTML of the email will be re-structured so that each HTML <a> tag has the style inline:
<a href="https://mysite.org" style="color: red; font-weight: bold;">Click here</a>
Troubleshooting Inline CSS
If you see this error when trying to save your email:
Unable to save email message: There looks to be an issue with saving, combined with the ‘CSS Inline’ function. Usually this is caused by something in the HTML. Please review the HTML or contact support for help”
Then check that your HTML is structured correctly – e.g. there is an <html> and closing </html> etc. There is also a known issue in which non-standard characters in images’ alt text, such as accented characters or curly apostrophes, can cause this error. Check each alt text and remove these and try saving again.
The CSS inliner tool simply takes any internal CSS in the email and puts it inline instead. Some email clients will ignore CSS styling that is not inline so the email may look different without the styles inlined.
The inliner usually works without issue and if ever it doesn’t work, a third party inliner can be used and the inlined code can simply be pasted into the software. The campaign can then be saved and sent with the inliner unchecked and without styling issues.
Pre-populated links
In using our ‘URL insert tool’ for campaigns and fundraising, you can dramatically increase your completion or donation conversion rates.
The URL inserted through this tool automatically adds a unique and encrypted supporter identifier. Once the supporter clicks this link from their email, it will dynamically load the campaign or donation page with their details.
It is important to note that this only happens the first time the supporter clicks on the link. Once clicked, the system will ‘disable’ the relation between it and the supporter and no details will be loaded.